发布时间:2019-8-8 12:08:23
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
资源下载:Joomla 3x,
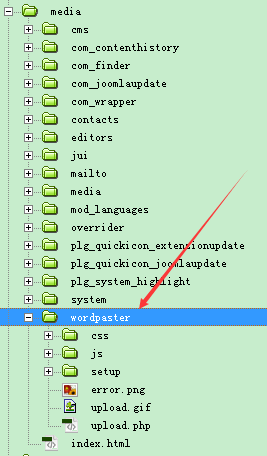
1.1.1. 添加wordpaster文件夹
路径:/media/wordpaster/

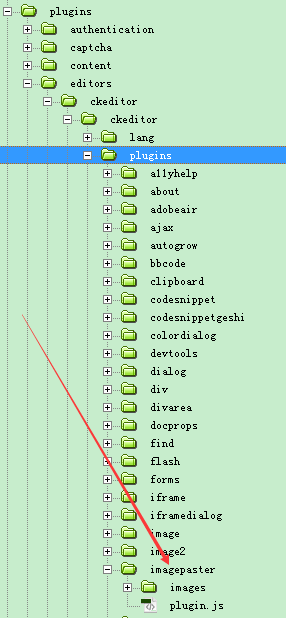
1.1.2. 添加插件文件夹
路径:/plugins/editors/ckeditor/ckeditor/plugins/

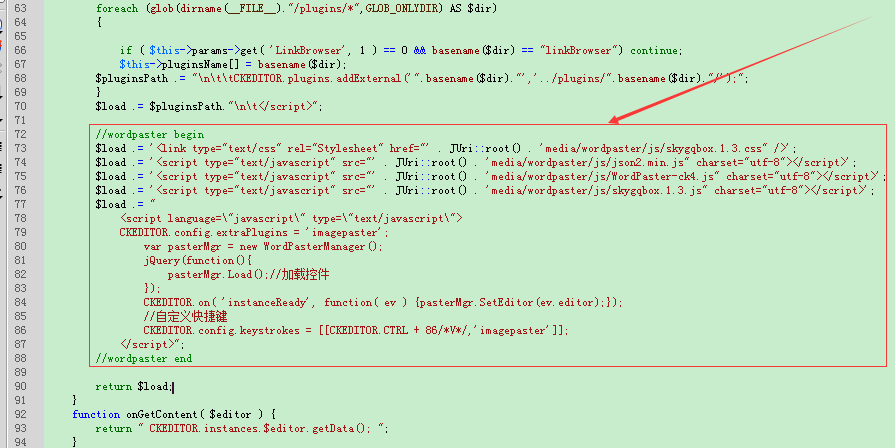
1.1.3. 添加到编辑器页面
路径:/plugins/editors/ckeditor/ckeditor.php

初始化插件

代码如下:
//wordpaster begin
$load .= '<link type="text/css" rel="Stylesheet" href="' . JUri::root() . 'media/wordpaster/js/skygqbox.1.3.css" />';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/json2.min.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/WordPaster-ck4.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/skygqbox.1.3.js" charset="utf-8"></script>';
$load .= "
<script language=\"javascript\" type=\"text/javascript\">
var pasterMgr = new WordPasterManager();
jQuery(function(){
pasterMgr.Load();//加载控件
});
CKEDITOR.on( 'instanceReady', function( ev ) {pasterMgr.SetEditor(ev.editor);});
//自定义快捷键
CKEDITOR.config.keystrokes = [[CKEDITOR.CTRL + 86/*V*/,'imagepaster']];
</script>";
//wordpaster end
1.1.4. 添加插件
路径:/plugins/

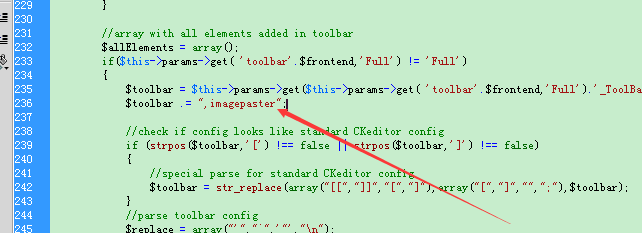
1.1.5. 添加到工具栏

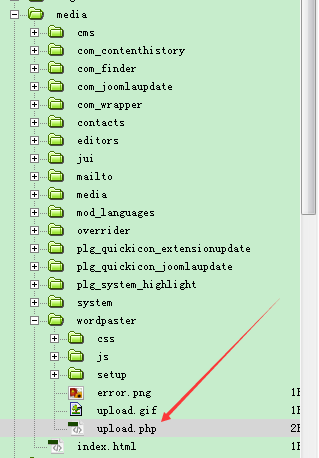
1.1.6. 添加upload.php文件
此文件负责接收控件上传的文件,并保存到/images/upload/目录中
位置:/media/wordpaster/upload.php

代码:
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'/../../images/upload/'.$timeDir;
//curDomain地址为域名地址
示例:
//http://www.ncmem.com/images/
//http://localhost:81/Joomla_3.4.7/
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/";
//相对路径 [url]http://www.ncmem.com/upload/2012-1-10/[/url]
$relatPath = $curDomain ."images/upload/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
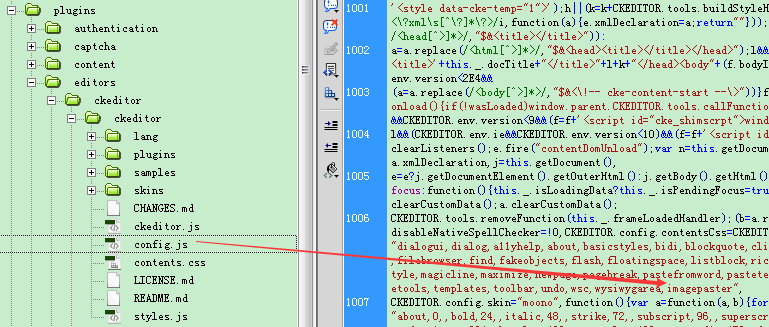
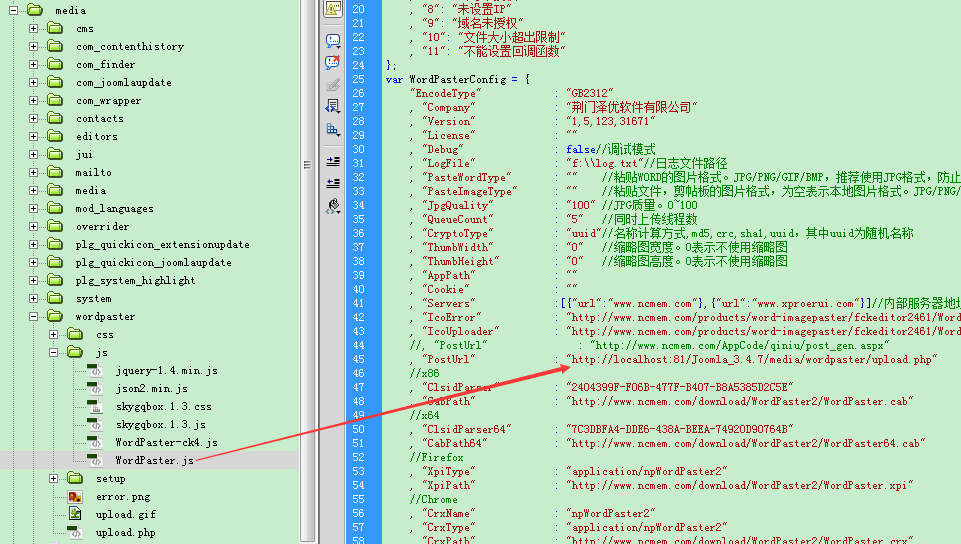
1.1.7. 修改WordPaster.js中的上传地址

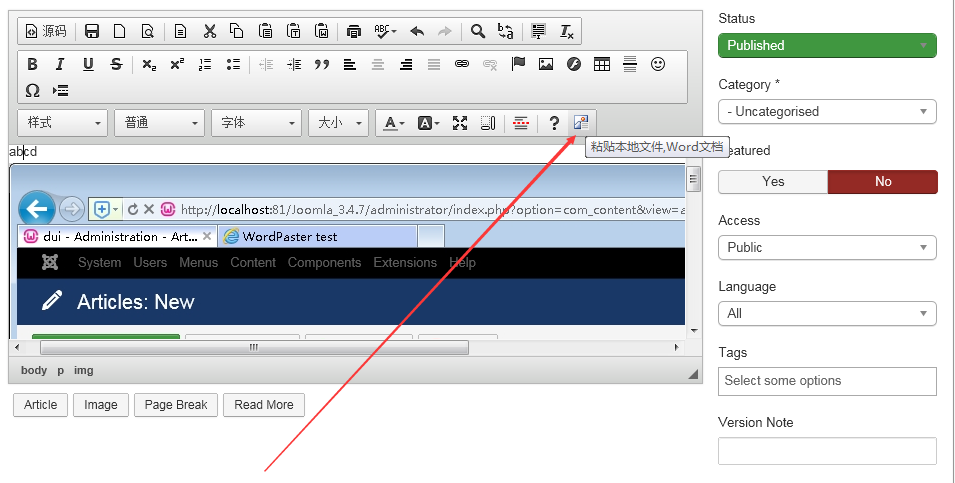
1.1.8. 整合效果如下

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。

 up6
up6